devlog 2024-05-03
Fixed some bugs on the front end, where the websocket container was closing prematurely. This ended up being an issue with what I was putting into the dependency array, which determines when something is to be rendered. I had placed an array of thoughts in the dependency array, and the websocket modifies those thoughts, which causes the component to rerender. This is kind of an issue, because I basically just duct-taped it together. The full Next build will fail because of this, currently, but dev mode works fine (for now).
The front end is still not available, largely because the release builds won't work without me addressing a litany of stupid shit I've done.
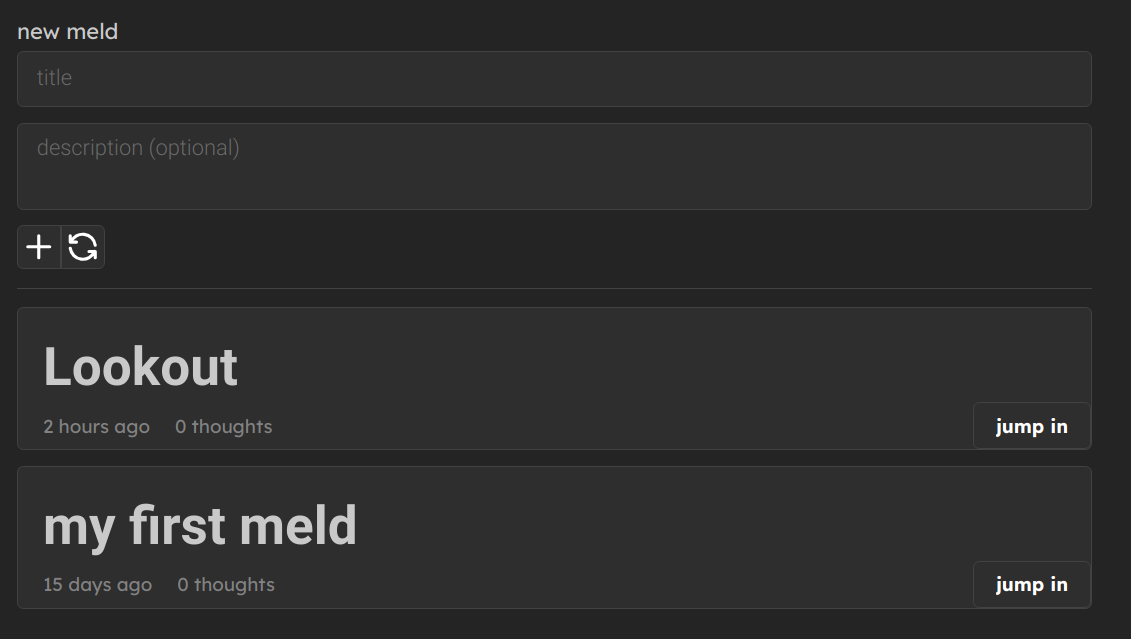
Updated the meld view. The meld view lists all melds that you have or are a part of. You can now make a new one with a title and a description, refresh the list, and click into the meld ("jump in") to see the thoughts.
Unfortunately the "jump in" button does not let you jump in, maybe more like "get a 404". Basically, I produce slugs (
/meld/<slug>) for melds. The backend assigns slugs asynchronously, so the front end has no idea where the button is supposed to point to, i.e.meld/null.

The frontend framework I chose, Matine, is extremely good. There's a lot fewer degrees of freedom than in Tailwind, my previous framework. It has really helped me speed through creating bits and pieces without this crazy-ass web of
divs andclassNames. It is, however, not quite what I want stylistically, but I've decided I just need to get some shit out the door and I don't really care too much about how it looks.There will be a frontend redesign at some point to accomodate Android + iOS, so this will be a natural time to revisit the entire look and feel of the app.
Spent a little bit of time trying to set up Neo4j, the graph database I am considering migrating to. Friend of the comind Mason found a Neo4j connector package written by Julia friendos at PlantingSpace.
Thanks Mason for tracking that down!
PlantingSpace is a cool-ass company.
Got the docker container working.
Played with some visuals. One of my favorite things about comind is that it is kind of an art project, so intermittently I let myself be distracted and just kind of make things I think are pretty. In this case, I made the loading screen, which has this kind of chill, plain, adult-swim-y vibe to it. My goal has always been to try to capture that simple Adult Swim vibe and I'm not sure if this quite does it, but I like it for now.

To bed now.
– Cameron Pfiffer